FRITZING
Fritzing es un programa de automatización de diseño electrónico libre que busca ayudar a diseñadores y artistas para que puedan pasar de prototipos (usando, por ejemplo, placas de pruebas) a productos finales.
Fritzing es un editor de esquemas de conexión para proyectos de electrónica. La versión que os voy a presentar es la 0.3.4. y aunque actualmente se encuentra en fase alfa, lo cierto es que tiene muchas características que sin duda la convierten en una aplicación muy interesante tanto para estudiantes de electrónica como para profesionales.
Fritzing fue creado bajo los principios de Processing y Arduino, y permite a los diseñadores, artistas, investigadores y aficionados documentar sus prototipos basados en Arduino y crear esquemas de circuitos impresos para su posterior fabricación.Además cuenta con un sitio web complementario que ayuda a compartir y discutir bosquejos y experiencias y a reducir los costos de fabricación.
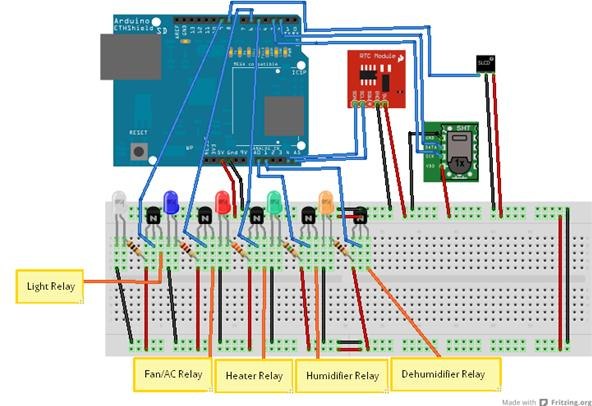
Estos son unos de los prototipos que pueden ser hechos, estos que verán a continuación son de las entradas que he hecho anteriormente.
En esta herramienta puedes encontrar desde el Arduino UNO, MEGA, resistencias, wires, protoboards e incluso hasta los componentes que venden SparkFun.
Paso 1 Descargue e instale Fritzing
Ir a la página de descarga Fritzing (http://fritzing.org/download/) y seleccione su sistema operativo. Siga las instrucciones de la página para instalar en su ordenador. Al instalar Fritzing, vendrá con todo tipo de bibliotecas de piezas grandes. Hay componentes básicos, como cables, botones, resistencias, etc. También hay componentes especiales como placas Arduino y sensores que pueden añadirse a sus diseños.
Paso 2 Primeros pasos
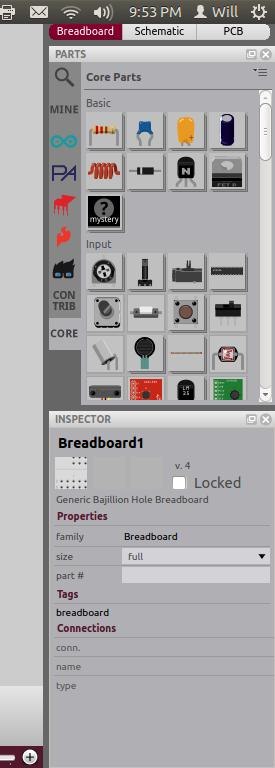
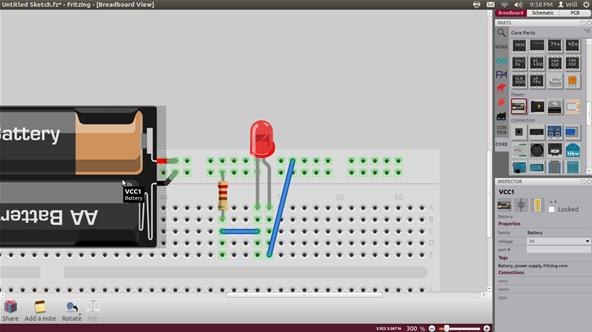
La primera vez que abra un proyecto Fritzing, comenzará en la pantalla protoboard como se muestra a continuación.
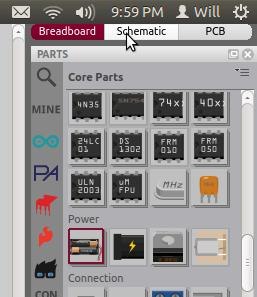
A la derecha de la pantalla esta la barra de menú con todos los componentes y opciones. Si un componente es personalizable, la mitad inferior de la barra de herramientas se mostrará las opciones de personalización disponibles para la parte específica.
A la derecha de la pantalla esta la barra de menú con todos los componentes y opciones. Si un componente es personalizable, la mitad inferior de la barra de herramientas se mostrará las opciones de personalización disponibles para la parte específica.
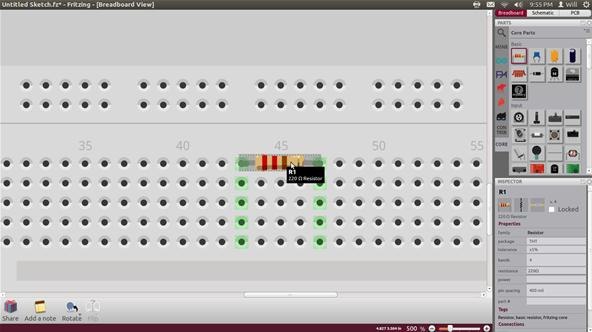
Lo primero que quiero hacer es colocar un componente. Vamos a diseñar un circuito simple, como ejemplo será el circuito de un LED. Vamos a necesitar una resistencia en nuestro circuito. Seleccione y arrastre la resistencia en el área de trabajo, como se muestra a continuación. El cuadro de texto introductorio sobre la protoboard desaparecerá cuando usted pone su primer componente.
Arrastre de la resistencia a la placa de pruebas (Protoboard) de modo que cada cable se conecta a una columna vertical en el tablero. Cuando un componente realiza una conexión a una columna, toda la fila se vuelve verde como se muestra a continuación. La zona verde indica una conexión eléctrica entre los agujeros protoboard.
Paso 3 Partes Personalización
Con nuestra resistencia seleccionada, podemos usar las opciones de la parte inferior de la barra de herramientas para cambiar el valor, la tolerancia y el espaciado de la resistencia, algo interesante es que cuando podemos poner cualquier valor y la resistencia cambiara de color de sus bandas. Ajustamos el resistor de 220 ohm. A continuación, tenemos que rotar la resistencia para establecer una conexión con el carril de tierra en la parte superior de la placa. Para girar cualquier componente de la placa, esquema o diseño de tablero ficha, simplemente haga clic derecho y seleccionar girar o puedes utilizar “ctrl+r”.
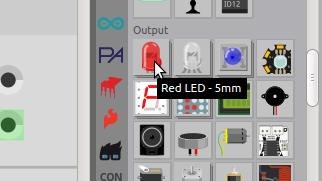
Lo siguiente en el circuito es añadir un LED. Haga clic y arrastre el componente LED de la barra de herramientas a la derecha del área de trabajo.
Lo siguiente en el circuito es añadir un LED. Haga clic y arrastre el componente LED de la barra de herramientas a la derecha del área de trabajo.
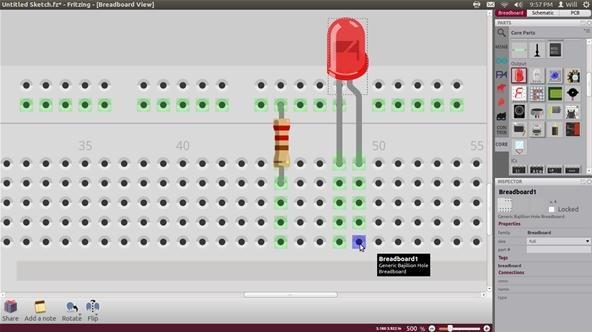
Coloque el LED en el tablero al lado de la resistencia como se muestra a continuación, también podemos cambiar el color de este. Hasta ahora, la resistencia y el LED no están conectado a la corriente o de la otra. Observe que las líneas verdes no se toquen.
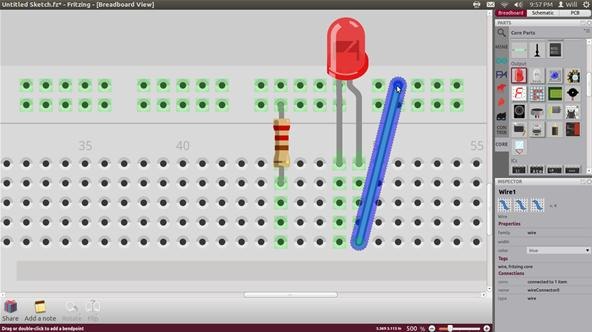
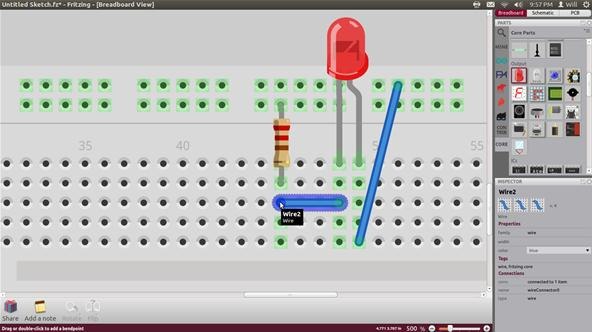
Al igual que un tablero real, podemos añadir pequeños cables para realizar las conexiones que necesitamos. Coloque el puntero del ratón sobre un agujero protoboard y observe que se vuelve azul. Esto significa que está listo para añadir un cable.
 Haga clic en el orificio de placa y arrastre el cable nuevo a la ubicación deseada. A continuación, se conecta el extremo positivo del LED a la placa de pruebas de la fila superior.
Haga clic en el orificio de placa y arrastre el cable nuevo a la ubicación deseada. A continuación, se conecta el extremo positivo del LED a la placa de pruebas de la fila superior. Haga clic y arrastre para añadir otro cable que conecta el lado negativo del LED a la resistencia. Eso es todo. Nuestro circuito principal está listo.
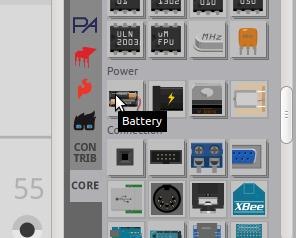
Para finalizar el diseño, hay que añadir una fuente de alimentación. Haga clic y arrastre el componente de batería de la barra de herramientas a la derecha en el área de trabajo.
Coloque los cables de alimentación, como se muestra a continuación, con positivo en la barra superior y el negativo en el riel inferior. El espacio entre alambres de la salida de la batería no encaja con la separación de los carriles de alimentación superiores protoboard. Para solucionar este problema, coloque el cable rojo a través de un agujero en la fila superior. Para cambiar el color de los cables de clic derecho y seleccione color. Ahora, haga clic y arrastre un cable desde el cable negativo de la batería a la fila inferior. Su conexión de la batería debe ser similar a la imagen siguiente.
¡Felicitaciones! Acaba de diseñar un circuito entero y todo lo que hizo fue arrastrando y soltando unos pocos componentes. Esta característica no se encuentra en ningún otro software de diseño PCB. Lo que realmente hace el proceso más fácil para poder ver las imágenes de la vida real de su circuito. La única desventaja es que no tiene emulador, pero si puede servir para demostraciones.
Paso 4 Esquema
Mientras arrastrábamos componentes en el protoboard y añadíamos cables, Fritzing estaba ocupado haciendo un esquema exacto de su circuito. Seleccione el botón esquemático en la parte superior derecha de la pantalla.
Este es su esquema. Bueno, al menos técnicamente hablando. Fritzing se asegura de que todas las conexiones son correctas, pero la estética sigue estando fuera del alcance de una aplicación de escritorio. Aparecerá una pantalla como la de abajo con los componentes distribuidos bien separados. Algunos pueden incluso estar fuera de la pantalla. Puede desplazarse utilizando la barra de desplazamiento en la parte inferior derecha del área de trabajo.
fritzing

+16.51.07.png)
+16.51.23.png)













No hay comentarios:
Publicar un comentario